你肯定有过这样的经历——用手机浏览器打开某一个网页,然后发现页面和电脑上显示的一摸一样(只不过缩放得很小),密密麻麻完全看不清上面有些啥。于是你费力地不停缩放页面,只为看清内容和定位自己浏览到哪了。这种糟心的体验,简直让你想仰天怒吼,WTF!
为了解决这个问题,前端设计师们采用了一种方法,那就是响应式网页设计(Responsive web design,RWD)。通过使用这种设计方法,可以实现同一网站在手机、平板、电脑等各种尺寸各异的屏幕上舒服地阅读和导航,同时减少缩放、平移和滚动等等糟心地体验。
1 简单的Div+CSS响应式布局
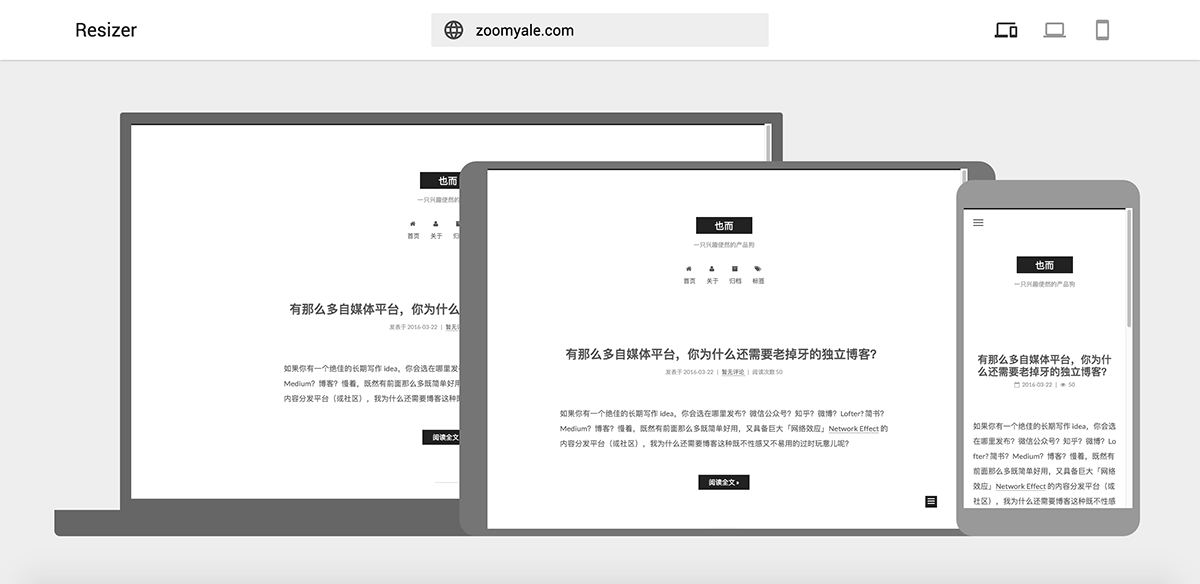
如果你要在PC端体验什么叫响应式布局,最简单的方法是拖动浏览器边框,让其宽度变小,看页面是否随之变化。其次,另有一个体验和检查响应式布局的利器——Google Resizer(需翻墙)。只要在输入框输入网址,就可以查看不同视窗(viewport)下的页面效果。

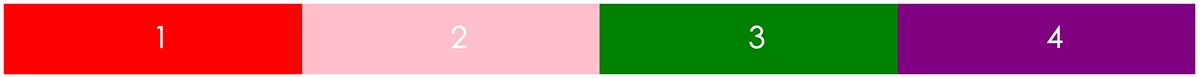
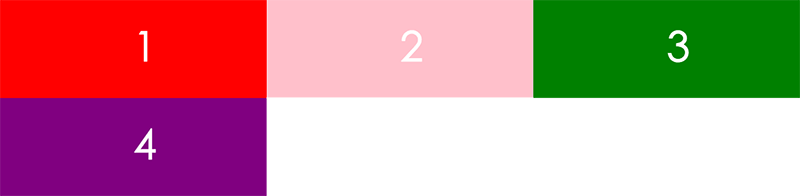
说起来好像很厉害的样子,那具体要怎么做呢?首先,我们不妨以四个层并列一行的布局为例,来看看怎样实现最为简单基础的响应式页面布局。
<div class="row">
<div></div>
<div></div>
<div></div>
<div></div>
</div>
上一篇前端入门篇(二):如何用CSS+DIV快速布局页面里面讲过,因为<div></div>默认的排列方式是纵向排列的,所以要实现同一行层里,四个层横向排列的话,要为row类声明样式display:flex;。
当我们的终端从PC变为手机的时候,浏览器视窗(viewport)的宽度变窄了,每个层都会被挤压,每个层里面的东西也会相应地被挤压缩小,如下图。

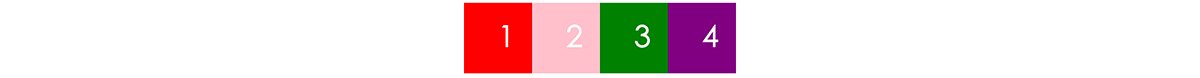
毫无疑问这会影响观感和体验。那运用RWD思维,怎么初步简单地解决这一问题呢?很简单,视窗变窄以后,把最右边的层依次往下挪动就行了(效果如下图)。

而这种效果的代码实现也非常简单,只要在CSS加一行属性就够了:
.row {
width:100%;
display:flex;
flex-wrap:wrap; /*没错就是它*/
}
2 响应式页面布局的要素
上面是非常简单的响应式布局基础,如果要进阶的话,必须先了解几个重要的概念。
2.1 Viewport
首先就是上文出现过的视窗(viewport)。什么是viewport呢?简单地说,就是一个网页的可见区域,不同的设备上的viewport是不同的。针对这一点,我们在网页设计的时候,就可以在HTML的<head></head>中写下如下语句:
<meta name="viewport" content ="width=device-width, initial-scale=1.0">
其中width控制viewport的宽度,这里指定为device-width,即为设备的宽度,也就是告诉浏览器要根据设备屏幕尺寸调整这个网页。
initial-scale控制页面初始缩放程度。页面呈现大小等于设置的宽度乘以initial-scale的值——如果是1.0的话,页面宽度等于设备宽度。换句话说,如果这个值是2.0的话,整个页面的宽度会是设备的两倍——你就要左右拖动才能看全整个页面了。
2.2 Media Queries & Breakpoints
上述viewport还只是RWD的一个基本设置,真正能玩出各种花样的就是media queries和breakpoint这套组合拳了。
media queries是CSS3中一种非常便捷的响应式布局方法。它可以根据你所设置的breakpoints,相应地调整页面布局和样式。它的主要应用形式如下:
@media screen and (<breakpoint>) {
选择器{
属性:属性值;
}
}
来举个栗子方便理解吧。还是上面那个4个层并列的例子,使用上文的flex-wrap方法,页面会根据viewport宽度自动调整。但是由于「自动」得不够智能,所以会出现下图三个层在上、一个层在下的状况。

这就有点尴尬了。我们拖动页面的时候发现viewport在620px到820px之间会出现这种状况。我们通常会希望能避免这一状况,这里就轮到media queries和breakpoint这套组合拳了。
我们可以不使用上文所述方法修改.row样式,取而代之地,在CSS中设置页面宽度只有在小于600px的时候,层才可以自动下沉。
@media screen and (max-width:600px) {
.row{
flex-wrap:wrap;
}
}
另外,在实际使用中,breakpoint可以不止一个,换而言之,你可以这么用media queries:
@media screen and (min-width:500px) and (max-width:800px){
选择器{
属性:属性值;
}
}
3 前端入门篇总结
作为一个技术小白,仅仅通过一些公开课的学习,厚颜地来写这三篇入门文章,其实是有点汗颜的。不过考虑到很多老手和专家,会忘记自己还是新手时的疑问和状况。所以我觉得,自己以一个小白的身份来写一些面向小白的技术文章,还是有其意义的。
写这个系列并不是为了作一个全面系统的入门教程,只是想浮光掠影地谈一些原理和方法,做一块「引玉」的「砖」吧。
如果你看完这些皮毛,真的对web前端产生了兴趣,有深入探究的欲望,我会强烈推荐以下系统且全面的入门教学公开课程: