为了接收用户反馈,很多iOS应用都会在设置页面中,加入发送邮件功能——尤其当应用是由个人开发者开发时。当然iOS中邮件的发送方式有很多种,有体验相对较差openURL跳转方式,也有调用其他第三方库等办法。
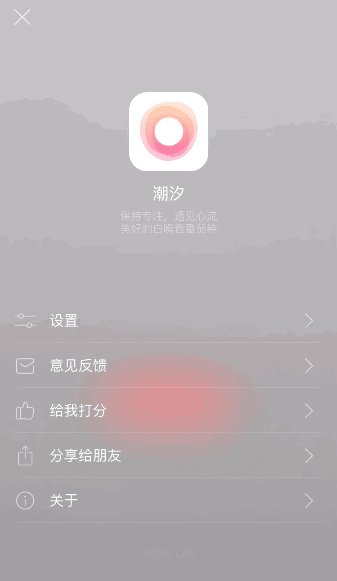
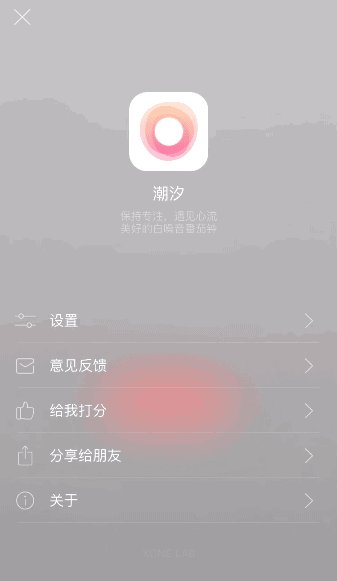
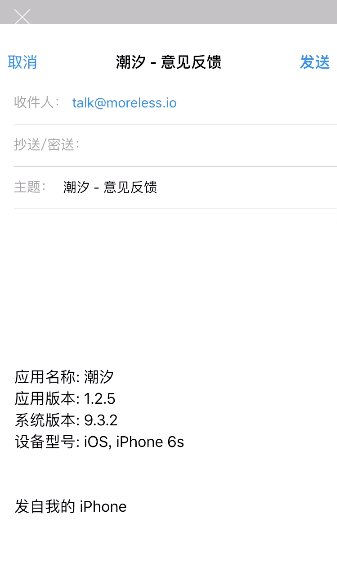
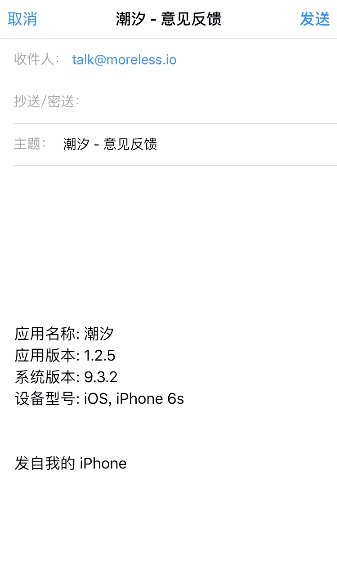
不过较常用且方便的,还是如下图(应用为潮汐),调用系统的MFMailComposeViewController视图在应用内完成邮件发送,并返回应用。

下面就详解下这种方式的实现步骤。
1 建立静态列表
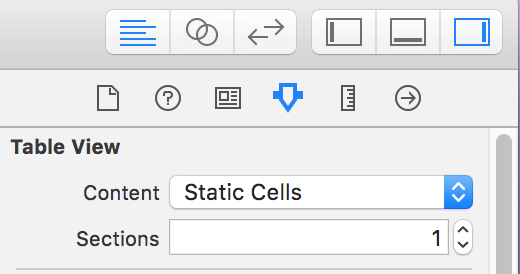
首先,拖一个Table View Controller到main.storyboard中,并选中Table View在右侧属性面板中将其设置为静态列表Static Cells。

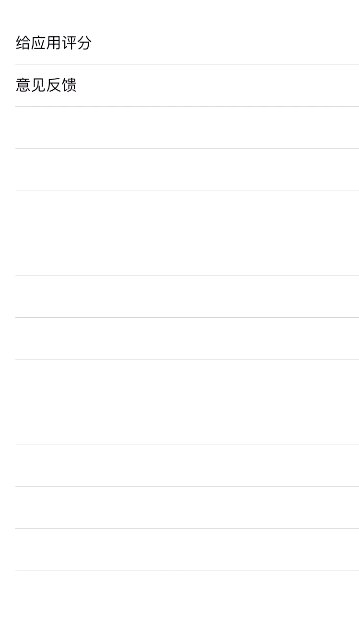
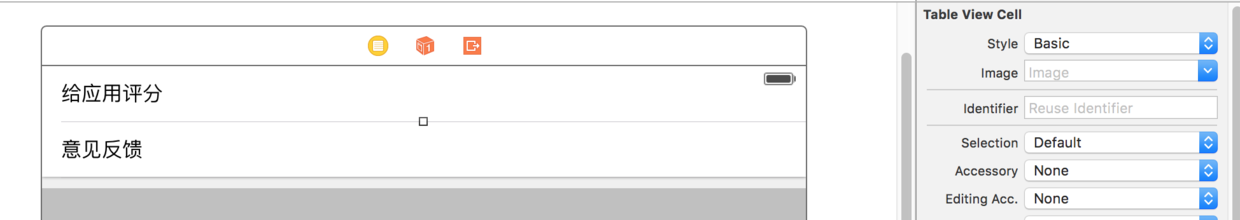
为了演示方便这里就先创建一个Section,其中有两行Cell。两个Cell的Style都设置为Basic,并将Title修改如下。

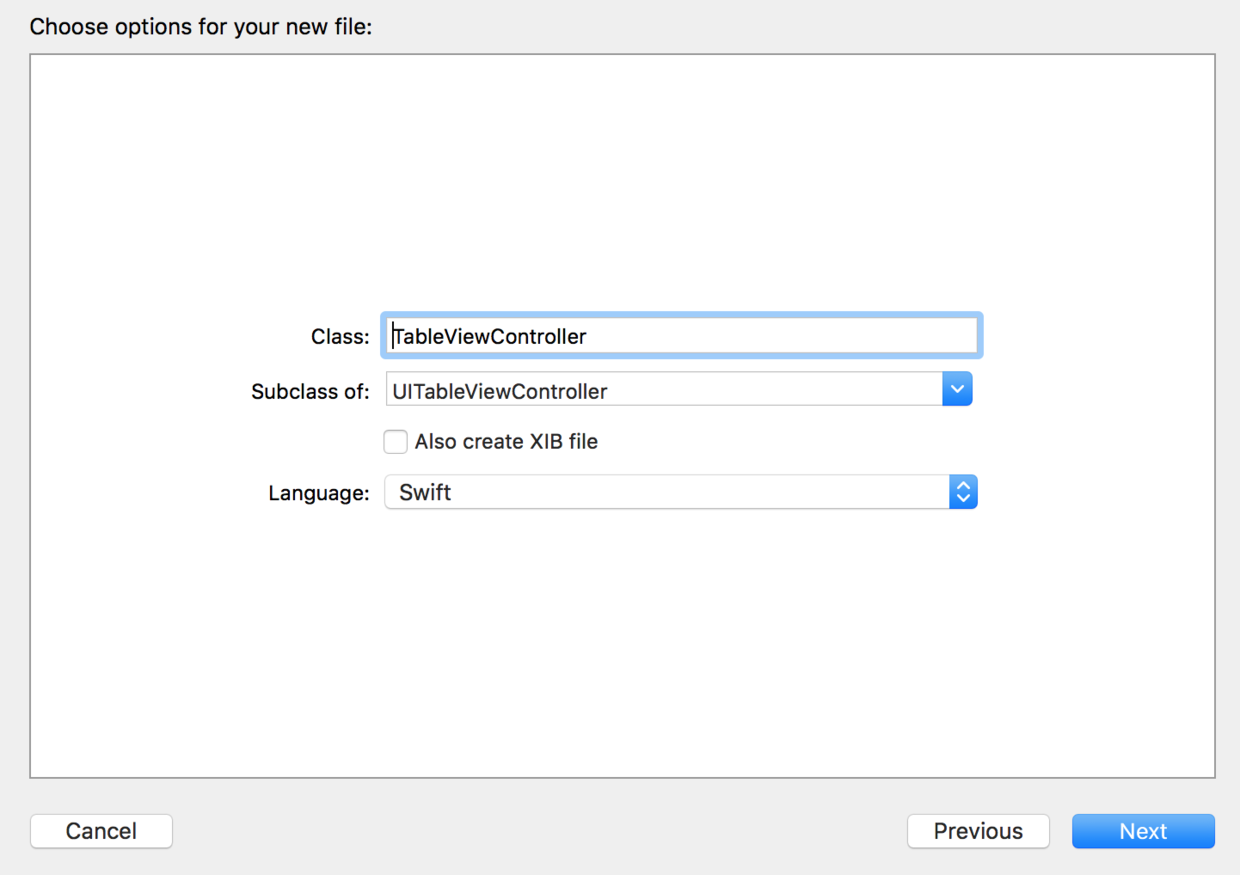
下一步是建立这个Table View的Controller。新建一个Cocoa Touch Class文件,并选择Subclass of UITableViewController。

接着在右边工具栏面板中为其设置好Custom Class。由于这里暂时用不到这个UITableViewController类里的内容,可以把他们都注释掉或删掉。接着在其中重写一个tableView点选的函数:
override func tableView(tableView: UITableView, didSelectRowAtIndexPath indexPath: NSIndexPath){
if indexPath.section == 0 && indexPath.row == 0 {
print("给应用评分")
}
if indexPath.section == 0 && indexPath.row == 1 {
print("意见反馈")
}
}
在模拟器中运行,点按Cell,检查output区中print的内容是否正常,然后就可以进入下一步。
2 MFMailComposeViewController
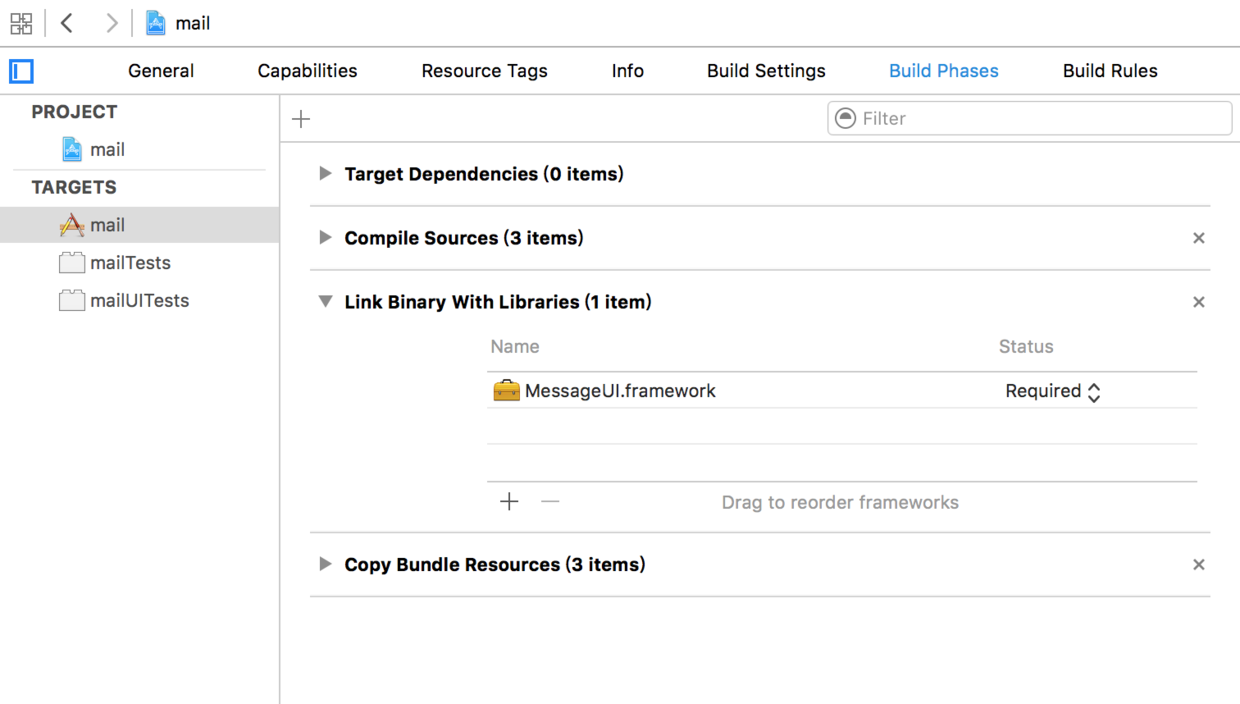
处理完UITableViewController以后,就可以开始调用邮件视图了。不过先不急着写代码,首先需要导入框架MessageUI.framework。在项目设置Build Phases的Link Binary With Libraries中添加MessageUI.framework。

然后在Controller里导入头文件import MessageUI。并给Controller加上MFMailComposeViewControllerDelegate协议。
上述步骤搞定后,就可以愉快地写代码了。首先先写个函数,来配置发邮件的视窗。
func configuredMailComposeViewController() -> MFMailComposeViewController {
let mailComposeVC = MFMailComposeViewController()
mailComposeVC.mailComposeDelegate = self
//设置邮件地址、主题及正文
mailComposeVC.setToRecipients(["<你的邮箱地址>"])
mailComposeVC.setSubject("<邮件主题>")
mailComposeVC.setMessageBody("<邮件正文>", isHTML: false)
return mailComposeVC
}
鉴于这种发送邮件的方式,要求用户已经在设备上至少添加有一个邮箱,所以对没有设置邮箱的用户,还应予以提示。因此这里再写一个函数,来配置针对未设置邮箱用户的弹窗提醒。
func showSendMailErrorAlert() {
let sendMailErrorAlert = UIAlertController(title: "无法发送邮件", message: "您的设备尚未设置邮箱,请在“邮件”应用中设置后再尝试发送。", preferredStyle: .Alert)
sendMailErrorAlert.addAction(UIAlertAction(title: "确定", style: .Default) { _ in })
self.presentViewController(sendMailErrorAlert, animated: true){}
}
搞定这俩函数后,就可以在之前的tableView函数中调用两者了。
if indexPath.section == 0 && indexPath.row == 1 {
print("意见反馈")
if MFMailComposeViewController.canSendMail() {
//注意这个实例要写在if block里,否则无法发送邮件时会出现两次提示弹窗(一次是系统的)
let mailComposeViewController = configuredMailComposeViewController()
self.presentViewController(mailComposeViewController, animated: true, completion: nil)
} else {
self.showSendMailErrorAlert()
}
}
最后,写上dismiss邮件视窗的函数,就大功告成了。
func mailComposeController(controller: MFMailComposeViewController, didFinishWithResult result: MFMailComposeResult, error: NSError?) {
switch result.rawValue {
case MFMailComposeResultCancelled.rawValue:
print("取消发送")
case MFMailComposeResultSent.rawValue:
print("发送成功")
default:
break
}
self.dismissViewControllerAnimated(true, completion: nil)
}
3 加入设备及应用信息
为了获得更加准确的反馈信息,可以在邮件正文里加入反馈者的设备及应用信息。那怎样使用swift获得设备信息呢?可以如下通过UIDevice取得。
//获取设备名称
let deviceName = UIDevice.currentDevice().name
//获取系统版本号
let systemVersion = UIDevice.currentDevice().systemVersion
//获取设备的型号
let deviceModel = UIDevice.currentDevice().model
//获取设备唯一标识符
let deviceUUID = UIDevice.currentDevice().identifierForVendor?.UUIDString
这里的设备型号deviceModel只能获知设备的简单区分(如是iPhone还是iPad),如果需要详细的iOS设备信息,还需要写一个UIDevice的扩展。
public extension UIDevice {
var modelName: String {
var systemInfo = utsname()
uname(&systemInfo)
let machineMirror = Mirror(reflecting: systemInfo.machine)
let identifier = machineMirror.children.reduce("") { identifier, element in
guard let value = element.value as? Int8 where value != 0 else { return identifier }
return identifier + String(UnicodeScalar(UInt8(value)))
}
switch identifier {
case "iPod5,1": return "iPod Touch 5"
case "iPod7,1": return "iPod Touch 6"
case "iPhone3,1", "iPhone3,2", "iPhone3,3": return "iPhone 4"
case "iPhone4,1": return "iPhone 4s"
case "iPhone5,1", "iPhone5,2": return "iPhone 5"
case "iPhone5,3", "iPhone5,4": return "iPhone 5c"
case "iPhone6,1", "iPhone6,2": return "iPhone 5s"
case "iPhone7,2": return "iPhone 6"
case "iPhone7,1": return "iPhone 6 Plus"
case "iPhone8,1": return "iPhone 6s"
case "iPhone8,2": return "iPhone 6s Plus"
case "iPad2,1", "iPad2,2", "iPad2,3", "iPad2,4":return "iPad 2"
case "iPad3,1", "iPad3,2", "iPad3,3": return "iPad 3"
case "iPad3,4", "iPad3,5", "iPad3,6": return "iPad 4"
case "iPad4,1", "iPad4,2", "iPad4,3": return "iPad Air"
case "iPad5,3", "iPad5,4": return "iPad Air 2"
case "iPad2,5", "iPad2,6", "iPad2,7": return "iPad Mini"
case "iPad4,4", "iPad4,5", "iPad4,6": return "iPad Mini 2"
case "iPad4,7", "iPad4,8", "iPad4,9": return "iPad Mini 3"
case "iPad5,1", "iPad5,2": return "iPad Mini 4"
case "iPad6,7", "iPad6,8": return "iPad Pro"
case "AppleTV5,3": return "Apple TV"
case "i386", "x86_64": return "Simulator"
default: return identifier
}
}
}
//调用
let modelName = UIDevice.currentDevice().modelName
获取这些设备信息后,就可以在邮件正文中加入它们了,比如:
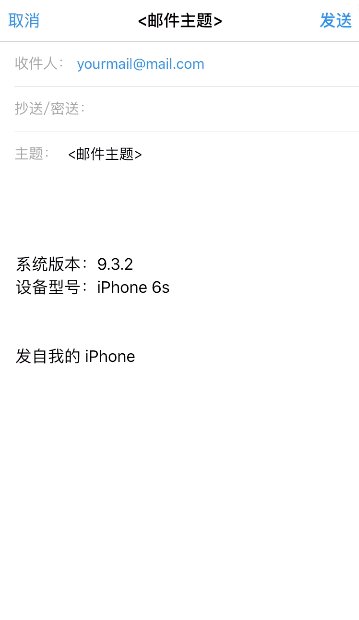
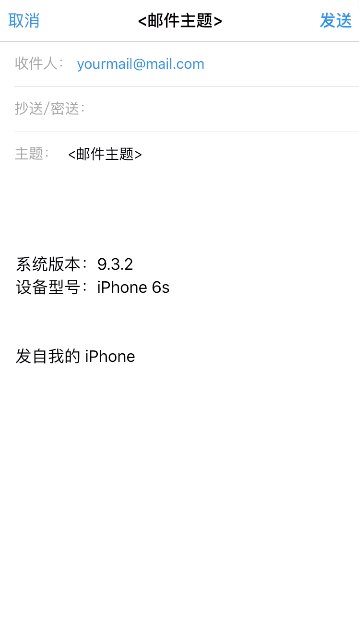
mailComposeVC.setMessageBody("\\\\n\\\\n\\\\n系统版本:\\\\(systemVersion)\\\\n设备型号:\\\\(modelName)", isHTML: false)
同理,也可以获得应用的相关信息。
let infoDic = NSBundle.mainBundle().infoDictionary
// 获取App的版本号
let appVersion = infoDic?["CFBundleShortVersionString"]
// 获取App的build版本
let appBuildVersion = infoDic?["CFBundleVersion"]
// 获取App的名称
let appName = infoDic?["CFBundleDisplayName"]
到这里,一个调用MFMailComposeViewController的iOS邮件反馈就基本写完了。运行的时候,要注意用虚拟器的话可能会报错,测试需要真机环境。效果如下。