如果你对网页设计及开发感兴趣,但是对标题里出现的第一个名词就摸不着头脑,先不要方。本文对小白友好,零基础可读,保证你读完能了解网页开发的基本思路和流程,明白网页设计稿是怎样被开发实现的。
1 什么是前端
首先,所谓的前端是指什么呢?前端(front-end)是相对后端(back-end)而言的,是描述进程开始和结束的通用词汇。在计算机程序中,前端作用于采集输入信息,后端进行处理。
而我们通常所说的「前端」,一般是指web前端,可以理解为网页的界面样式和视觉呈现。所以,前端设计一般视作网站的视觉设计,前端开发则是视觉设计的代码实现。
2 前端开发语言
HTML、CSS和JavaScript是前端开发中三种最基础的代码语言。看到代码你先别急着关网页,先来欣赏下使用不同程序语言的程序员之间的鄙视链(笑)。
汇编 >C >C++ >Python >Java 及 C# 及 PHP(这三者相互撕) >VB >那些坚持把HTML称为程序语言的人
所以你大概明白了,对于完全零基础的人来说,前端开发所用的语言(除了JavaScript),是相对比较容易学习和上手的。
2.1 HTML/CSS/JavaScipt
你可以把网页想象成一间房子。HTML决定了网页的框架结构——有几间房间、作什么用途、里面摆放什么东西,CSS决定了网页的样式——房间是如何装潢的(如墙壁是什么颜色的),JavaScript则决定了网页上的用户交互和数据处理——用遥控器遥控电视。
下面简单介绍一下HTML和CSS语言的用处和用法,如果想继续学习,可以参考翁恺老师的两门公开课程——HTML5入门和CSS3。
2.2 HTML
HTML是一种网页标记语言。它主要是利用标签来告诉浏览器,标签之间的东西是什么——是标题、段落、图片还是链接等。浏览器则会根据HTML标签,相应地作出显示。下面举几个栗子:
<h1>这是1级标题</h1>
<p>这是段落</p>
<a href=“这是链接地址”>这是链接的文字</a>
<img src=“这是图片的路径或链接地址”/>
2.3 CSS
CSS中文名叫做「层叠样式表」,从名字里就可以看出,它是一种声明样式的文档。我们可以通过链接外部css文档,或者将样式写在HTML文档的<head></head>标签中,抑或在HTML标签中内嵌属性style=""来实现对样式的定义。举个例子,我们要让<p>这个段落</p>的背景变成灰色,就可以用以下三种方法实现:
/*方法一:直接用style属性*/
<p style=“background-color:grey;”>这是段落</p>
/*方法二:在HTML文档的<head>标签中声明(会应用于页面中所有的<p></p>段落)*/
<head>
<style>
p{
background-color:grey;
}
</style>
</head>
/*方法三:通过外链实现*/
//另建一个css文档,在其中写上方法二中<style>标签间的内容,再在HTML文档中作如下声明
<head>
<link href=“css文档的路径” rel=“stylesheet" type=“text/css” />
</head>
3 网页上的框
代码语言只是前端开发实现的基础工具,要还原一个网页视觉稿,你还需要掌握以下的方法,并且记住——网页上的所有东西都盛放在框中。
3.1 Chrome开发者工具
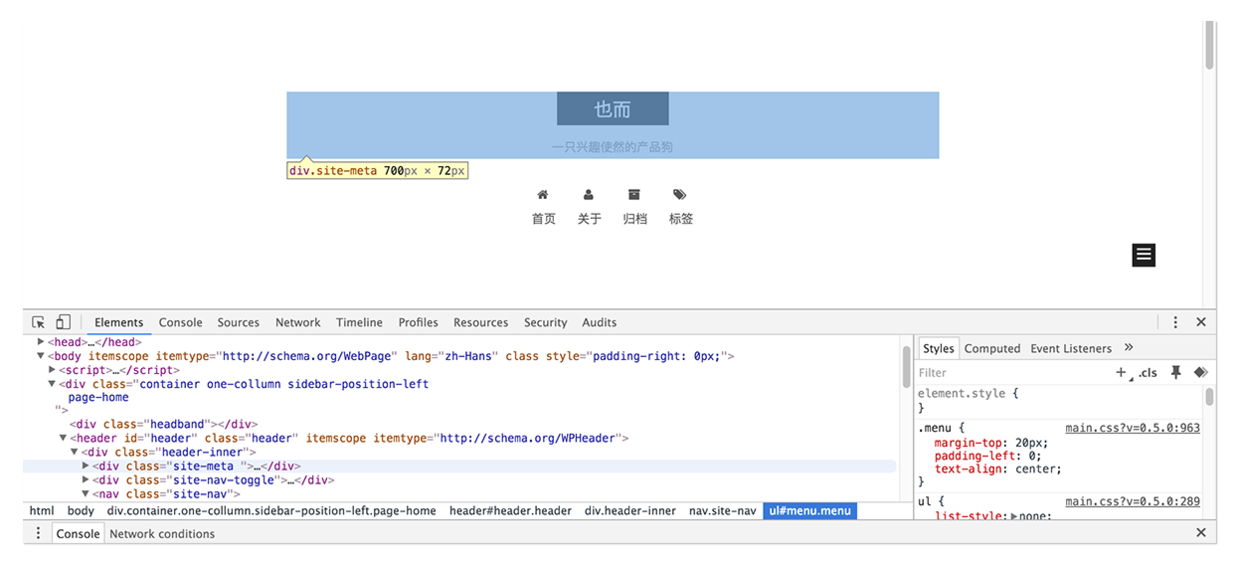
Chrome开发者工具是对前端开发最有用的神器,对,没有之一。它不仅可以让你看到网页的源码,每个元素的样式、构成,还能让你编辑源码并且实时查看页面效果。
你可以在Chrome的菜单栏中,点击更多工具>开发者工具打开开发者工具,也可以在网页任意位置右击,点击检查打开。打开后,可以同时看到网页页面和开发者工具窗口。其中开发者工具左半边是HTML的源码,里面有各种各样的元素,右边显示的是你在左半边选择的元素的样式。

点击开发者工具左半边窗口中的各种标签,你可以看到页面上你所选择的元素周围出现了一个亮色的框(如上图所示)。这就是所谓的「任何一个页面元素都盛放在框中」。
3.2 如何框化视觉稿
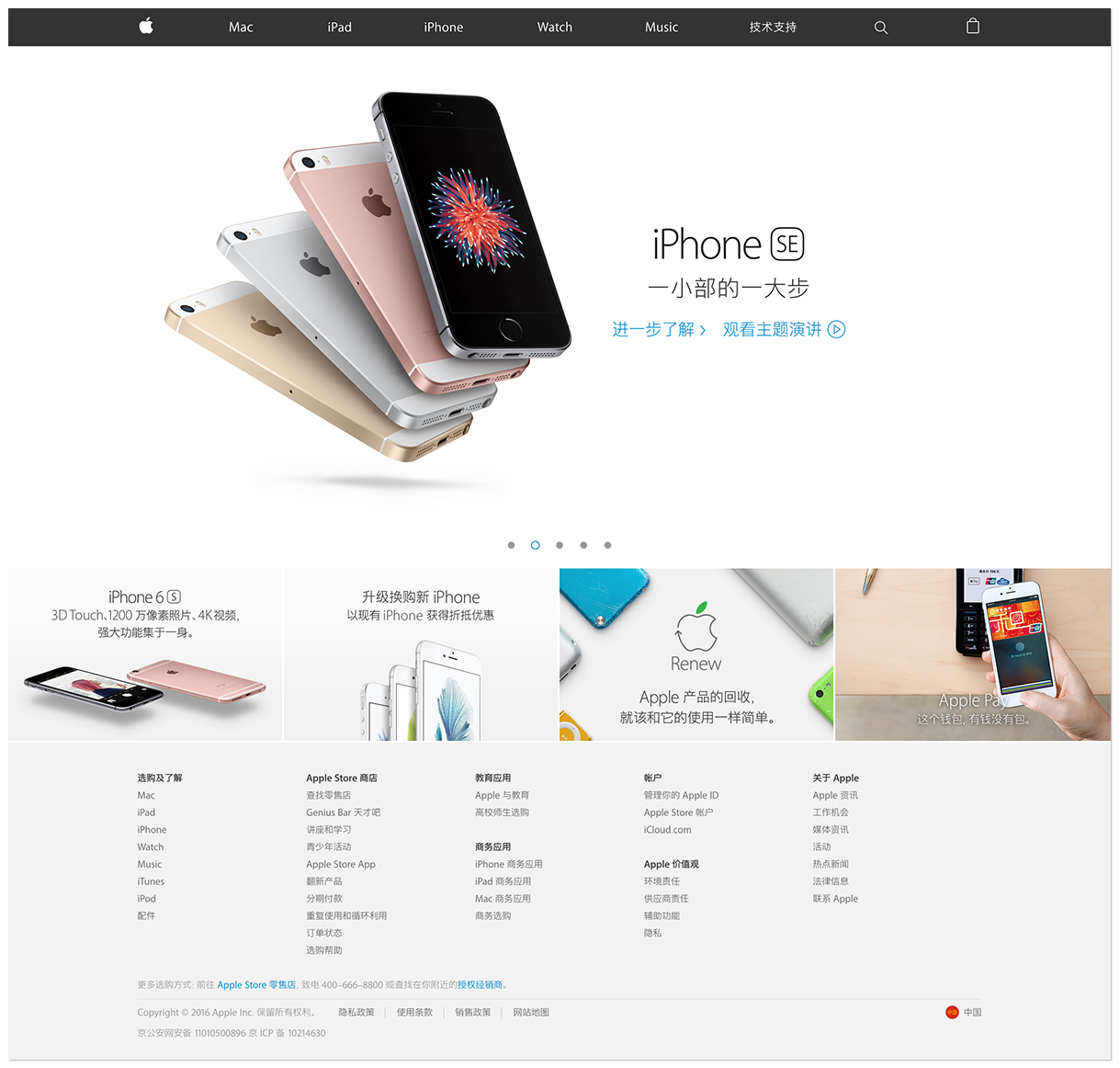
知道了网页元素都盛放在框中对于前端开发有啥用呢?用处可大了去了。现在,假设你是一个前端开发工程师,设计师给了你如下的设计稿,你该做的第一步是什么呢?

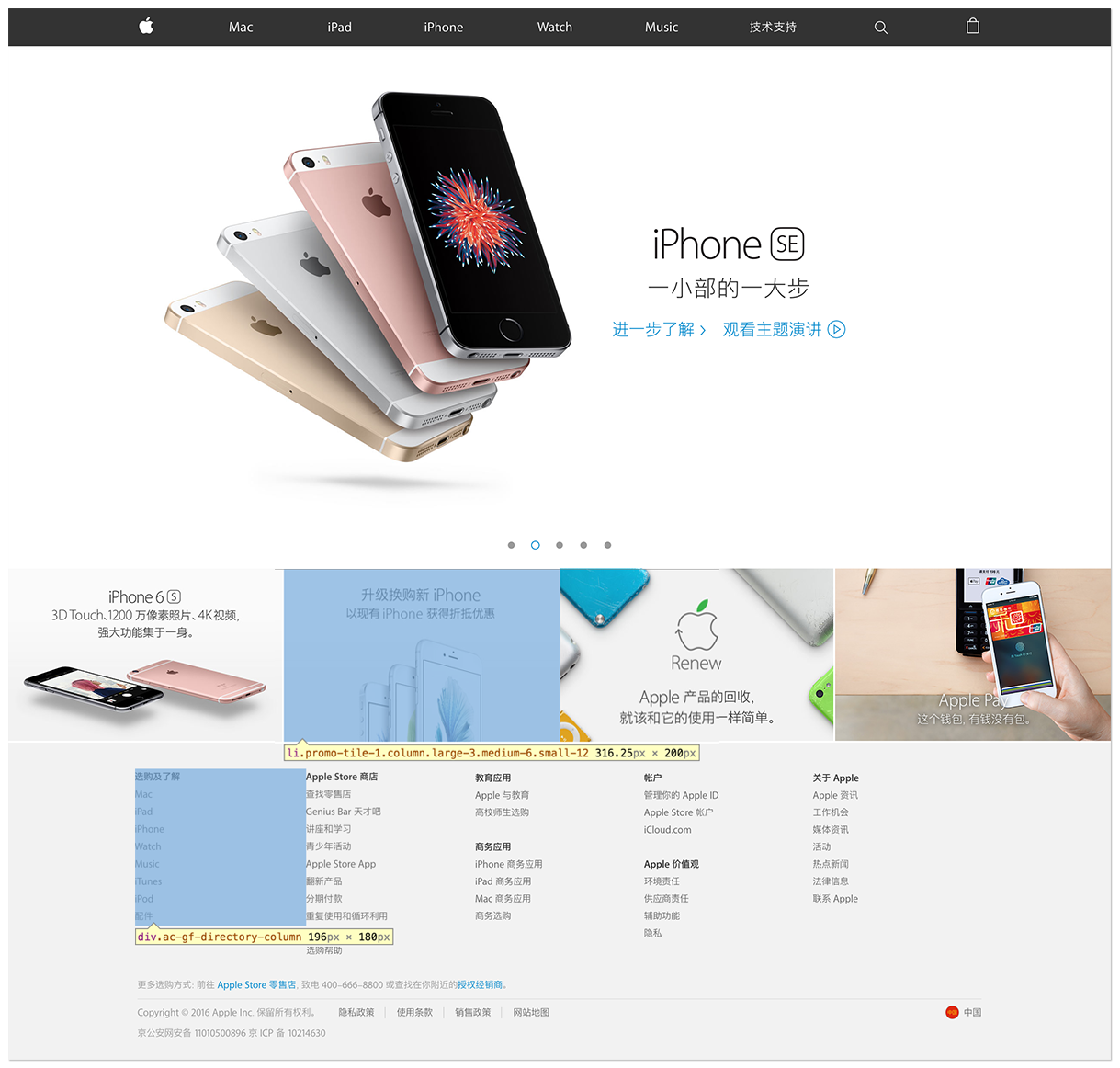
那就是把设计稿上你能看到的所有元素都放进框中,不光是那些天然已经是框状的图片,还有那些不呈现为方框状的文字等。实际上,一个HTML的标签(例如<p>123</p>)就是一个框。

还要注意的是,框是可以嵌套的。所以,要框化这个视觉稿,你首先应该找出一个包括整个页面的最大的框,然后再找出将页面明显分成几块的次大框,再找更小的框,一直找下去,直到无法再分下去。
3.3 框化后的代码实现
等你把所有元素都框化以后,就可以着手开始写代码还原设计稿了。顺序是从最外面的框写起,不断往里面写。这里面有的框是并列关系,比如:
<p>我是段落一,也是框一,我和二是并列哒</p>
<p>我是段落二,也是框二,我和一是并列哒</p>
也可能是包含关系:
<div>
<p>我是段落方框,我被外面的div层的框所包围</p>
</div>
4 前端开发的流程
有了工具和方法,那网页设计稿的实现具体是怎样操作的呢?步骤可以概括如下:
- 从设计师那里(或者自己设计好)拿到网页的设计稿
- 分析设计稿,找到那些现成的框
- 找出那些样式重复的元素(或框)——如1级标题、2级标题、段落等
- 写HTML代码,把内容盛放进框中
- 写CSS代码,定义元素(或框)的样式(从大的样式特征——如框的宽度,到小的——如字体字重)
- 保存代码,在浏览器中打开,检查和设计稿的差距,调整代码
- 重复4-6步直到还原设计稿